|
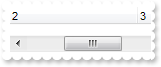
200
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

local oTree,var_Items,var_Items1
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Template = [FormatAnchor(True) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"] // oTree.FormatAnchor(true) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
oTree.Columns.Add("Column")
var_Items = oTree.Items
// var_Items.CellCaptionFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaptionFormat(AddItem("Just an <a1>anchor</a> element ..."),0) = 1]
endwith
var_Items1 = oTree.Items
// var_Items1.CellCaptionFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
with (oTree)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaptionFormat(AddItem("Just another <a2>anchor</a> element ..."),0) = 1]
endwith
|
|
199
|
Can I change the font for the tooltip

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ToolTipDelay = 1
oTree.ToolTipWidth = 364
// oTree.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
var_Column = oTree.Columns.Add("tootip")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"]
endwith
|
|
198
|
Can I change the font for the tooltip

local oTree,var_Column,var_StdFont
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ToolTipDelay = 1
var_StdFont = oTree.ToolTipFont
var_StdFont.Name = "Tahoma"
var_StdFont.Size = 14
oTree.ToolTipWidth = 364
// oTree.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oTree.Columns.Add("tootip")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
197
|
Can I change the order of the buttons in the scroll bar

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Template = [ScrollOrderParts(1) = "t,l,r"] // oTree.ScrollOrderParts(1) = "t,l,r"
oTree.Template = [ScrollOrderParts(0) = "t,l,r"] // oTree.ScrollOrderParts(0) = "t,l,r"
oTree.ScrollBars = 15
|
|
196
|
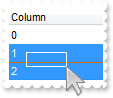
The thumb size seems to be very small. Can I make it bigger

local oTree,var_Column,var_Column1,var_Column2
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ColumnAutoResize = false
// oTree.Columns.Add("C1").Width = 256
var_Column = oTree.Columns.Add("C1")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oTree.Columns.Add("C2").Width = 256
var_Column1 = oTree.Columns.Add("C2")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oTree.Columns.Add("C3").Width = 256
var_Column2 = oTree.Columns.Add("C3")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
oTree.Template = [ScrollThumbSize(1) = 64] // oTree.ScrollThumbSize(1) = 64
|
|
195
|
How can I display my text on the scroll bar, using a different font

local oTree,var_Column,var_Column1,var_Column2
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Template = [ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"] // oTree.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"
oTree.ColumnAutoResize = false
oTree.ScrollHeight = 20
// oTree.Columns.Add("C1").Width = 256
var_Column = oTree.Columns.Add("C1")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oTree.Columns.Add("C2").Width = 256
var_Column1 = oTree.Columns.Add("C2")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oTree.Columns.Add("C3").Width = 256
var_Column2 = oTree.Columns.Add("C3")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
194
|
How can I display my text on the scroll bar, using a different font

local oTree,var_Column,var_Column1,var_Column2,var_StdFont
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Template = [ScrollPartCaption(1,256) = "This is just a text"] // oTree.ScrollPartCaption(1,256) = "This is just a text"
// oTree.ScrollFont(1).Size = 12
var_StdFont = oTree.ScrollFont(1)
with (oTree)
TemplateDef = [dim var_StdFont]
TemplateDef = var_StdFont
Template = [var_StdFont.Size = 12]
endwith
oTree.ColumnAutoResize = false
oTree.ScrollHeight = 20
// oTree.Columns.Add("C1").Width = 256
var_Column = oTree.Columns.Add("C1")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oTree.Columns.Add("C2").Width = 256
var_Column1 = oTree.Columns.Add("C2")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oTree.Columns.Add("C3").Width = 256
var_Column2 = oTree.Columns.Add("C3")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
193
|
How can I display my text on the scroll bar

local oTree,var_Column,var_Column1,var_Column2
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Template = [ScrollPartCaption(1,256) = "this is just a text"] // oTree.ScrollPartCaption(1,256) = "this is just a text"
oTree.ColumnAutoResize = false
// oTree.Columns.Add("C1").Width = 256
var_Column = oTree.Columns.Add("C1")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oTree.Columns.Add("C2").Width = 256
var_Column1 = oTree.Columns.Add("C2")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oTree.Columns.Add("C3").Width = 256
var_Column2 = oTree.Columns.Add("C3")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
192
|
How do I enlarge or change the size of the control's scrollbars

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ScrollHeight = 18
oTree.ScrollWidth = 18
oTree.ScrollButtonWidth = 18
oTree.ScrollButtonHeight = 18
oTree.ScrollBars = 15
|
|
191
|
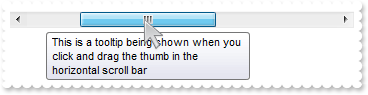
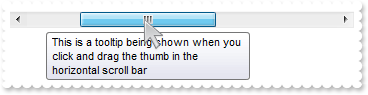
How do I assign a tooltip to a scrollbar

local oTree,var_Column,var_Column1,var_Column2
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Template = [ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"] // oTree.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
oTree.ColumnAutoResize = false
// oTree.Columns.Add("C1").Width = 256
var_Column = oTree.Columns.Add("C1")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oTree.Columns.Add("C2").Width = 256
var_Column1 = oTree.Columns.Add("C2")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oTree.Columns.Add("C3").Width = 256
var_Column2 = oTree.Columns.Add("C3")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
190
|
How do I assign an icon to the button in the scrollbar

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oTree.Template = [ScrollPartVisible(1,32768) = True] // oTree.ScrollPartVisible(1,32768) = true
oTree.Template = [ScrollPartCaption(1,32768) = "<img>1</img>"] // oTree.ScrollPartCaption(1,32768) = "<img>1</img>"
oTree.ScrollHeight = 18
oTree.ScrollButtonWidth = 18
oTree.ScrollBars = 5
|
|
189
|
I need to add a button in the scroll bar. Is this possible

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Template = [ScrollPartVisible(1,32768) = True] // oTree.ScrollPartVisible(1,32768) = true
oTree.Template = [ScrollPartCaption(1,32768) = "1"] // oTree.ScrollPartCaption(1,32768) = "1"
oTree.ScrollBars = 5
|
|
188
|
Can I display an additional buttons in the scroll bar

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Template = [ScrollPartVisible(1,32768) = True] // oTree.ScrollPartVisible(1,32768) = true
oTree.Template = [ScrollPartVisible(1,16384) = True] // oTree.ScrollPartVisible(1,16384) = true
oTree.Template = [ScrollPartVisible(1,1) = True] // oTree.ScrollPartVisible(1,1) = true
oTree.Template = [ScrollPartVisible(1,2) = True] // oTree.ScrollPartVisible(1,2) = true
oTree.ScrollBars = 5
|
|
187
|
Can I display the picture aligned to the right, while the text aligned to the left

local oTree,s,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.DefaultItemHeight = 48
oTree.Columns.Add("C1")
var_Items = oTree.Items
s = var_Items.SplitCell(var_Items.AddItem("Text"),0)
// var_Items.CellPicture(null,s) = oTree.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
with (oTree)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellPicture(,s) = Me.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")]
endwith
// var_Items.CellHAlignment(null,s) = 2
with (oTree)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellHAlignment(,s) = 2]
endwith
|
|
186
|
How can I display a custom size picture to a cell or item

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.DefaultItemHeight = 48
oTree.Columns.Add("C1")
var_Items = oTree.Items
// var_Items.CellPicture(var_Items.AddItem("Text"),0) = oTree.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellPicture(AddItem("Text"),0) = Me.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")]
endwith
|
|
185
|
How can I display a multiple pictures to a cell or item

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.DefaultItemHeight = 48
oTree.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oTree.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oTree.Template = [HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"] // oTree.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
oTree.Columns.Add("C1")
var_Items = oTree.Items
// var_Items.CellCaptionFormat(var_Items.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaptionFormat(AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1]
endwith
|
|
184
|
How do I change the column's foreground color for numbers between an interval - Range

local oTree,var_ConditionalFormat,var_Items,var_Items1,var_Items2,var_Items3
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
var_ConditionalFormat = oTree.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = 0xff
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oTree.Columns.Add("N1")
oTree.Columns.Add("N2")
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem(1),1) = 2
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem(1),1) = 2]
endwith
var_Items1 = oTree.Items
// var_Items1.CellCaption(var_Items1.AddItem(3),1) = 3
with (oTree)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaption(AddItem(3),1) = 3]
endwith
var_Items2 = oTree.Items
// var_Items2.CellCaption(var_Items2.AddItem(10),1) = 11
with (oTree)
TemplateDef = [dim var_Items2]
TemplateDef = var_Items2
Template = [var_Items2.CellCaption(AddItem(10),1) = 11]
endwith
var_Items3 = oTree.Items
// var_Items3.CellCaption(var_Items3.AddItem(13),1) = 31
with (oTree)
TemplateDef = [dim var_Items3]
TemplateDef = var_Items3
Template = [var_Items3.CellCaption(AddItem(13),1) = 31]
endwith
oTree.SearchColumnIndex = 1
|
|
183
|
How do I change the item's foreground color for numbers between an interval - Range

local oTree,var_ConditionalFormat
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
// oTree.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = 0xff
var_ConditionalFormat = oTree.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
with (oTree)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.ForeColor = 255]
endwith
oTree.Columns.Add("Numbers")
oTree.Items.AddItem(1)
oTree.Items.AddItem(2)
oTree.Items.AddItem(10)
oTree.Items.AddItem(20)
|
|
182
|
How do I change the item's background color for numbers less than a value

local oTree,var_ConditionalFormat
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
// oTree.ConditionalFormats.Add("%0 < 10").BackColor = 0xff
var_ConditionalFormat = oTree.ConditionalFormats.Add("%0 < 10")
with (oTree)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 255]
endwith
oTree.Columns.Add("Numbers")
oTree.Items.AddItem(1)
oTree.Items.AddItem(2)
oTree.Items.AddItem(10)
oTree.Items.AddItem(20)
|
|
181
|
How do I underline the numbers greater than a value

local oTree,var_ConditionalFormat
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
// oTree.ConditionalFormats.Add("%0 >= 10").Underline = true
var_ConditionalFormat = oTree.ConditionalFormats.Add("%0 >= 10")
with (oTree)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Underline = True]
endwith
oTree.Columns.Add("Numbers")
oTree.Items.AddItem(1)
oTree.Items.AddItem(2)
oTree.Items.AddItem(10)
oTree.Items.AddItem(20)
|
|
180
|
How do I highlight in italic the numbers greater than a value

local oTree,var_ConditionalFormat
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
// oTree.ConditionalFormats.Add("%0 >= 10").StrikeOut = true
var_ConditionalFormat = oTree.ConditionalFormats.Add("%0 >= 10")
with (oTree)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.StrikeOut = True]
endwith
oTree.Columns.Add("Numbers")
oTree.Items.AddItem(1)
oTree.Items.AddItem(2)
oTree.Items.AddItem(10)
oTree.Items.AddItem(20)
|
|
179
|
How do I highlight in italic the numbers greater than a value

local oTree,var_ConditionalFormat
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
// oTree.ConditionalFormats.Add("%0 >= 10").Italic = true
var_ConditionalFormat = oTree.ConditionalFormats.Add("%0 >= 10")
with (oTree)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Italic = True]
endwith
oTree.Columns.Add("Numbers")
oTree.Items.AddItem(1)
oTree.Items.AddItem(2)
oTree.Items.AddItem(10)
oTree.Items.AddItem(20)
|
|
178
|
How do I highlight in bold the numbers greater than a value

local oTree,var_ConditionalFormat
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
// oTree.ConditionalFormats.Add("%0 >= 10").Bold = true
var_ConditionalFormat = oTree.ConditionalFormats.Add("%0 >= 10")
with (oTree)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Bold = True]
endwith
oTree.Columns.Add("Numbers")
oTree.Items.AddItem(1)
oTree.Items.AddItem(2)
oTree.Items.AddItem(10)
oTree.Items.AddItem(20)
|
|
177
|
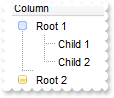
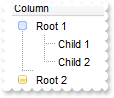
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oTree.LinesAtRoot = 1
oTree.HasButtons = 4
oTree.Template = [HasButtonsCustom(0) = 16777216] // oTree.HasButtonsCustom(false) = 16777216
oTree.Template = [HasButtonsCustom(1) = 33554432] // oTree.HasButtonsCustom(true) = 33554432
oTree.Columns.Add("Column")
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
176
|
Can I use your EBN files to change the visual appearance for radio buttons

local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oTree.Template = [RadioImage(0) = 16777216] // oTree.RadioImage(false) = 16777216
oTree.Template = [RadioImage(1) = 33554432] // oTree.RadioImage(true) = 33554432
// oTree.Columns.Add("Radio").Def(1) = true
var_Column = oTree.Columns.Add("Radio")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(1) = True]
endwith
var_Items = oTree.Items
var_Items.AddItem("Radio 1")
// var_Items.CellState(var_Items.AddItem("Radio 2"),0) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Radio 2"),0) = 1]
endwith
var_Items.AddItem("Radio 3")
|
|
175
|
Can I use your EBN files to change the visual appearance for checkbox cells

local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oTree.Template = [CheckImage(0) = 16777216] // oTree.CheckImage(0) = 16777216
oTree.Template = [CheckImage(1) = 33554432] // oTree.CheckImage(1) = 33554432
// oTree.Columns.Add("Check").Def(0) = true
var_Column = oTree.Columns.Add("Check")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Items = oTree.Items
var_Items.AddItem("Check 1")
// var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Check 2"),0) = 1]
endwith
|
|
174
|
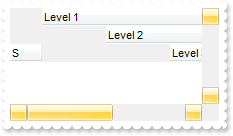
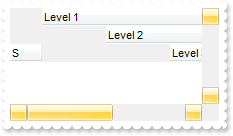
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oTree.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oTree.Template = [Background(388) = 16777216] // oTree.Background(388) = 0x1000000
oTree.Template = [Background(389) = 33554432] // oTree.Background(389) = 0x2000000
oTree.Template = [Background(391) = 50331648] // oTree.Background(391) = 0x3000000
oTree.Template = [Background(260) = 16777216] // oTree.Background(260) = 0x1000000
oTree.Template = [Background(261) = 33554432] // oTree.Background(261) = 0x2000000
oTree.Template = [Background(263) = 50331648] // oTree.Background(263) = 0x3000000
oTree.ColumnAutoResize = false
oTree.ScrollBySingleLine = true
// oTree.Columns.Add("S").Width = 483
var_Column = oTree.Columns.Add("S")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 483]
endwith
var_Items = oTree.Items
// var_Items.ItemHeight(var_Items.AddItem("Item 1")) = 248
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(AddItem("Item 1")) = 248]
endwith
oTree.Items.AddItem("Item 2")
|
|
173
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oTree.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oTree.Template = [Background(388) = 16777216] // oTree.Background(388) = 0x1000000
oTree.Template = [Background(389) = 33554432] // oTree.Background(389) = 0x2000000
oTree.Template = [Background(391) = 50331648] // oTree.Background(391) = 0x3000000
oTree.ColumnAutoResize = false
// oTree.Columns.Add("S").Width = 483
var_Column = oTree.Columns.Add("S")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 483]
endwith
|
|
172
|
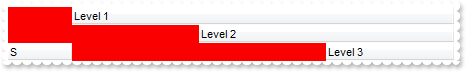
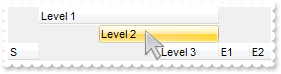
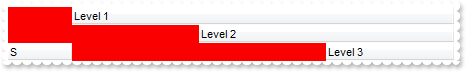
I've seen that you can change the visual appearance for the scroll bar. How can I do that

local oTree,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oTree.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oTree.Template = [Background(324) = 16777216] // oTree.Background(324) = 0x1000000
oTree.Template = [Background(325) = 33554432] // oTree.Background(325) = 0x2000000
oTree.Template = [Background(327) = 50331648] // oTree.Background(327) = 0x3000000
oTree.Template = [Background(404) = 15790320] // oTree.Background(404) = 0xf0f0f0
oTree.Template = [Background(276) = 15790320] // oTree.Background(276) = 0xf0f0f0
oTree.Template = [Background(511) = 15790320] // oTree.Background(511) = 0xf0f0f0
// oTree.Columns.Add("S").Width = 32
var_Column = oTree.Columns.Add("S")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oTree.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oTree.Columns.Add("Level 1")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oTree.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oTree.Columns.Add("Level 2")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oTree.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oTree.Columns.Add("Level 3")
with (oTree)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oTree.Columns.Add("E1").Width = 32
var_Column4 = oTree.Columns.Add("E1")
with (oTree)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
// oTree.Columns.Add("E2").Width = 32
var_Column5 = oTree.Columns.Add("E2")
with (oTree)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Width = 32]
endwith
// oTree.Columns.Add("E3").Width = 32
var_Column6 = oTree.Columns.Add("E3")
with (oTree)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Width = 32]
endwith
// oTree.Columns.Add("E4").Width = 32
var_Column7 = oTree.Columns.Add("E4")
with (oTree)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Width = 32]
endwith
oTree.ColumnAutoResize = false
oTree.ScrollBars = 15
|
|
171
|
Is there any option to highligth the column from the cursor - point

local oTree,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.Template = [Background(32) = 16777216] // oTree.Background(32) = 0x1000000
// oTree.Columns.Add("S").Width = 32
var_Column = oTree.Columns.Add("S")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oTree.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oTree.Columns.Add("Level 1")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oTree.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oTree.Columns.Add("Level 2")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oTree.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oTree.Columns.Add("Level 3")
with (oTree)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oTree.Columns.Add("E1").Width = 32
var_Column4 = oTree.Columns.Add("E1")
with (oTree)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
// oTree.Columns.Add("E2").Width = 32
var_Column5 = oTree.Columns.Add("E2")
with (oTree)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Width = 32]
endwith
// oTree.Columns.Add("E3").Width = 32
var_Column6 = oTree.Columns.Add("E3")
with (oTree)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Width = 32]
endwith
// oTree.Columns.Add("E4").Width = 32
var_Column7 = oTree.Columns.Add("E4")
with (oTree)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Width = 32]
endwith
|
|
170
|
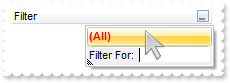
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.Template = [Background(20) = 16777216] // oTree.Background(20) = 0x1000000
oTree.Template = [Background(21) = 1316095] // oTree.Background(21) = 0x1414ff
// oTree.Columns.Add("Filter").DisplayFilterButton = true
var_Column = oTree.Columns.Add("Filter")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
|
|
169
|
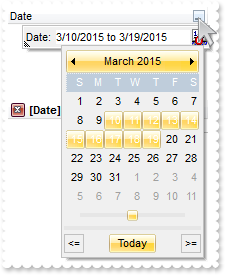
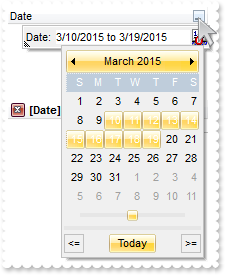
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oTree.Template = [Background(8) = 16777216] // oTree.Background(8) = 0x1000000
oTree.Template = [Background(9) = 16777216] // oTree.Background(9) = 0x1000000
oTree.Template = [Background(10) = 33554432] // oTree.Background(10) = 0x2000000
oTree.Template = [Background(11) = 16777216] // oTree.Background(11) = 0x1000000
oTree.Template = [Background(12) = 15132390] // oTree.Background(12) = 0xe6e6e6
oTree.Template = [Background(13) = 15132390] // oTree.Background(13) = 0xe6e6e6
oTree.Template = [Background(14) = 16777216] // oTree.Background(14) = 0x1000000
var_Column = oTree.Columns.Add("Date")
var_Column.FilterType = 4
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
|
|
168
|
How do I change the visual aspect of the close button in the filter bar, using EBN

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.Template = [Background(1) = 16777216] // oTree.Background(1) = 0x1000000
// oTree.Columns.Add("Filter").FilterType = 1
var_Column = oTree.Columns.Add("Filter")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FilterType = 1]
endwith
oTree.ApplyFilter()
|
|
167
|
How do I change the visual aspect of buttons in the cell, using EBN

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oTree.Template = [Background(2) = 16777216] // oTree.Background(2) = 0x1000000
oTree.Template = [Background(3) = 33554432] // oTree.Background(3) = 0x2000000
oTree.SelForeColor = 0x0
oTree.ShowFocusRect = false
// oTree.Columns.Add("Column 1").Def(2) = true
var_Column = oTree.Columns.Add("Column 1")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
oTree.Items.AddItem("Button 1")
oTree.Items.AddItem("Button 2")
oTree.Columns.Add("Column 2")
|
|
166
|
How do I change the visual aspect of the drop down filter button, using EBN

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.Template = [Background(0) = 16777216] // oTree.Background(0) = 0x1000000
// oTree.Columns.Add("Filter").DisplayFilterButton = true
var_Column = oTree.Columns.Add("Filter")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
|
|
165
|
Is there any function to get the control's data in your x-script format / template
local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Columns.Add("Column")
oTree.Items.AddItem(oTree.ToTemplate())
|
|
164
|
How do I enable resizing the columns at runtime

local oTree,var_Items,var_Items1
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ColumnsAllowSizing = true
oTree.MarkSearchColumn = false
oTree.HeaderVisible = false
oTree.Columns.Add("Column 1")
oTree.Columns.Add("Column 2")
oTree.DrawGridLines = 2
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem("Item 1"),1) = "Sub Item 1"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Item 1"),1) = "Sub Item 1"]
endwith
var_Items1 = oTree.Items
// var_Items1.CellCaption(var_Items1.AddItem("Item 2"),1) = "Sub Item 2"
with (oTree)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaption(AddItem("Item 2"),1) = "Sub Item 2"]
endwith
|
|
163
|
How can I select the second inner column when spliting the cells

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.SelectColumnInner = 1
oTree.FullRowSelect = false
oTree.DrawGridLines = -1
oTree.Columns.Add("Column")
var_Items = oTree.Items
// var_Items.CellCaption(null,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0)) = "Split Cell 2.1"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(,SplitCell(AddItem("Split Cell 1.1"),0)) = "Split Cell 2.1"]
endwith
// var_Items.CellCaption(null,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.2"),0)) = "Split Cell 2.2"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(,SplitCell(AddItem("Split Cell 1.2"),0)) = "Split Cell 2.2"]
endwith
// var_Items.SelectItem(var_Items.FirstVisibleItem) = true
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(FirstVisibleItem) = True]
endwith
|
|
162
|
How can I sort by multiple columns

local oTree,var_Column,var_Column1,var_Column2
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.SingleSort = false
// oTree.Columns.Add("C1").SortOrder = 1
var_Column = oTree.Columns.Add("C1")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oTree.Columns.Add("C2").SortOrder = 2
var_Column1 = oTree.Columns.Add("C2")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
// oTree.Columns.Add("C3").SortOrder = 1
var_Column2 = oTree.Columns.Add("C3")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.SortOrder = 1]
endwith
|
|
161
|
How can I add several columns to control's sort bar

local oTree,var_Column,var_Column1
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.SortBarVisible = true
oTree.SortBarColumnWidth = 48
// oTree.Columns.Add("C1").SortOrder = 1
var_Column = oTree.Columns.Add("C1")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oTree.Columns.Add("C2").SortOrder = 2
var_Column1 = oTree.Columns.Add("C2")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
|
|
160
|
How can I change the width of the columns being displayed in the sort bar

local oTree,var_Column,var_Column1
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.SortBarVisible = true
oTree.SortBarColumnWidth = 48
// oTree.Columns.Add("C1").SortOrder = 1
var_Column = oTree.Columns.Add("C1")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oTree.Columns.Add("C2").SortOrder = 2
var_Column1 = oTree.Columns.Add("C2")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
|
|
159
|
How can I change the height of the sort bar's

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.SortBarVisible = true
oTree.SortBarHeight = 48
|
|
158
|
How can I change the sort bar's foreground color

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.SortBarVisible = true
oTree.ForeColorSortBar = 0xff
|
|
157
|
How can I change the visual appearance of the control's sort bar, using EBN files

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oTree.SortBarVisible = true
oTree.BackColorSortBar = 0x1000000
oTree.BackColorSortBarCaption = 0x2000000
oTree.Appearance = 0
|
|
156
|
How can I change the sort bar's background color

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.SortBarVisible = true
oTree.BackColorSortBar = 0xff
oTree.BackColorSortBarCaption = 0x80
|
|
155
|
How can I change the default caption being displayed in the control's sort bar

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.SortBarVisible = true
oTree.SortBarCaption = "new caption"
|
|
154
|
How can I show the locked / fixed items on the bottom side of the control

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ShowLockedItems = true
oTree.Columns.Add("Column")
var_Items = oTree.Items
// var_Items.LockedItemCount(1) = 2
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(1) = 2]
endwith
// var_Items.CellCaption(var_Items.LockedItem(1,0),0) = "locked item 1"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(LockedItem(1,0),0) = "locked item 1"]
endwith
// var_Items.CellCaption(var_Items.LockedItem(1,1),0) = "locked item 2"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(LockedItem(1,1),0) = "locked item 2"]
endwith
var_Items.AddItem("un-locked item")
|
|
153
|
How can I show the locked / fixed items

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ShowLockedItems = true
oTree.Columns.Add("Column")
var_Items = oTree.Items
// var_Items.LockedItemCount(0) = 2
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 2]
endwith
// var_Items.CellCaption(var_Items.LockedItem(0,0),0) = "locked item 1"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(LockedItem(0,0),0) = "locked item 1"]
endwith
// var_Items.CellCaption(var_Items.LockedItem(0,1),0) = "locked item 2"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(LockedItem(0,1),0) = "locked item 2"]
endwith
var_Items.AddItem("un-locked item")
|
|
152
|
How can I hide the locked / fixed items

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ShowLockedItems = false
oTree.Columns.Add("Column")
var_Items = oTree.Items
// var_Items.LockedItemCount(0) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 1]
endwith
// var_Items.CellCaption(var_Items.LockedItem(0,0),0) = "locked item"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(LockedItem(0,0),0) = "locked item"]
endwith
var_Items.AddItem("un-locked item")
|
|
151
|
How can I show the control's sort bar

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.SortBarVisible = true
|
|
150
|
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

local oTree,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.PictureLevelHeader = oTree.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oTree.PictureDisplayLevelHeader = 49
// oTree.Columns.Add("S").Width = 32
var_Column = oTree.Columns.Add("S")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oTree.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oTree.Columns.Add("Level 1")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oTree.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oTree.Columns.Add("Level 2")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oTree.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oTree.Columns.Add("Level 3")
with (oTree)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oTree.Columns.Add("E1").Width = 32
var_Column4 = oTree.Columns.Add("E1")
with (oTree)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
// oTree.Columns.Add("E2").Width = 32
var_Column5 = oTree.Columns.Add("E2")
with (oTree)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Width = 32]
endwith
// oTree.Columns.Add("E3").Width = 32
var_Column6 = oTree.Columns.Add("E3")
with (oTree)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Width = 32]
endwith
// oTree.Columns.Add("E4").Width = 32
var_Column7 = oTree.Columns.Add("E4")
with (oTree)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Width = 32]
endwith
|
|
149
|
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

local oTree,var_Column,var_Column1,var_Column2,var_Column3,var_Column4
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.PictureLevelHeader = oTree.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oTree.PictureDisplayLevelHeader = 18
// oTree.Columns.Add("S").Width = 32
var_Column = oTree.Columns.Add("S")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oTree.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oTree.Columns.Add("Level 1")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oTree.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oTree.Columns.Add("Level 2")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oTree.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oTree.Columns.Add("Level 3")
with (oTree)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oTree.Columns.Add("E").Width = 32
var_Column4 = oTree.Columns.Add("E")
with (oTree)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
|
|
148
|
How can I display a picture on the control's header, when multiple levels are displayed

local oTree,var_Column,var_Column1,var_Column2,var_Column3
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.PictureLevelHeader = oTree.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
// oTree.Columns.Add("S").Width = 32
var_Column = oTree.Columns.Add("S")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oTree.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oTree.Columns.Add("Level 1")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oTree.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oTree.Columns.Add("Level 2")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oTree.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oTree.Columns.Add("Level 3")
with (oTree)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
|
|
147
|
How can I change the header's background color, when multiple levels are displayed

local oTree,var_Column,var_Column1,var_Column2,var_Column3
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BackColorLevelHeader = 0xfa
// oTree.Columns.Add("S").Width = 32
var_Column = oTree.Columns.Add("S")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oTree.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oTree.Columns.Add("Level 1")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oTree.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oTree.Columns.Add("Level 2")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oTree.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oTree.Columns.Add("Level 3")
with (oTree)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
|
|
146
|
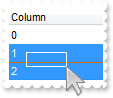
Can I programmatically scroll the control

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Columns.Add("Column")
oTree.Items.AddItem(0)
oTree.Items.AddItem(1)
oTree.Items.AddItem(2)
oTree.Items.AddItem(3)
oTree.PutItems(oTree.GetItems(0))
oTree.PutItems(oTree.GetItems(0))
oTree.Template = [ScrollPos(True) = 1] // oTree.ScrollPos(true) = 1
|
|
145
|
How do I disable expanding or collapsing an item when user presses the arrow keys

local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ExpandOnKeys = false
oTree.LinesAtRoot = -1
oTree.Columns.Add("Column 1")
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
144
|
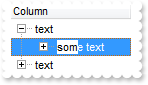
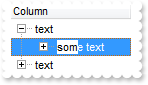
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ExpandOnSearch = true
oTree.LinesAtRoot = -1
oTree.AutoSearch = true
// oTree.Columns.Add("Column").AutoSearch = 1
var_Column = oTree.Columns.Add("Column")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AutoSearch = 1]
endwith
var_Items = oTree.Items
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text")
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text")
|
|
143
|
Can I programmatically scroll the control

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Columns.Add("Column")
oTree.Items.AddItem(0)
oTree.Items.AddItem(1)
oTree.Items.AddItem(2)
oTree.Items.AddItem(3)
oTree.PutItems(oTree.GetItems(0))
oTree.PutItems(oTree.GetItems(0))
oTree.Scroll(1)
|
|
142
|
Do you have some function to load data from a safe array
local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Columns.Add("Column")
oTree.Items.AddItem(0)
oTree.PutItems(oTree.GetItems(0))
|
|
141
|
Do you have some function to retrieve all items to a safe array
local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Columns.Add("Column")
oTree.Items.AddItem(0)
oTree.PutItems(oTree.GetItems(0))
oTree.Items.AddItem(1)
oTree.PutItems(oTree.GetItems(0))
oTree.Items.AddItem(2)
oTree.PutItems(oTree.GetItems(0))
oTree.Items.AddItem(3)
|
|
140
|
How can still display the selected items when the control loses the focus

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.HideSelection = false
oTree.Columns.Add("Column")
var_Items = oTree.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
// var_Items.SelectItem(var_Items.AddItem("Item 2")) = true
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(AddItem("Item 2")) = True]
endwith
|
|
139
|
How can I hide a column

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
// oTree.Columns.Add("Hidden").Visible = false
var_Column = oTree.Columns.Add("Hidden")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oTree.Columns.Add("2")
oTree.Columns.Add("3")
oTree.Columns.Add("4")
oTree.Columns.Add("5")
|
|
138
|
How can I ensure that a column is visible and fits the control's client area

local oTree,var_Column,var_Column1,var_Column2,var_Column3,var_Column4
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ColumnAutoResize = false
// oTree.Columns.Add("1").Width = 128
var_Column = oTree.Columns.Add("1")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 128]
endwith
// oTree.Columns.Add("2").Width = 128
var_Column1 = oTree.Columns.Add("2")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 128]
endwith
// oTree.Columns.Add("3").Width = 128
var_Column2 = oTree.Columns.Add("3")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 128]
endwith
// oTree.Columns.Add("4").Width = 128
var_Column3 = oTree.Columns.Add("4")
with (oTree)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Width = 128]
endwith
// oTree.Columns.Add("5").Width = 128
var_Column4 = oTree.Columns.Add("5")
with (oTree)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 128]
endwith
oTree.EnsureVisibleColumn("5")
|
|
137
|
I've seen that the width of the tooltip is variable. Can I make it larger

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ToolTipWidth = 328
// oTree.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
var_Column = oTree.Columns.Add("tootip")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip that should be very very very very very very very long"]
endwith
|
|
136
|
How do I disable showing the tooltip for all control
local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ToolTipDelay = 0
// oTree.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oTree.Columns.Add("tootip")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
135
|
How do I let the tooltip being displayed longer

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ToolTipPopDelay = 10000
// oTree.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oTree.Columns.Add("tootip")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
134
|
How do I show the tooltip quicker
local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ToolTipDelay = 1
// oTree.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oTree.Columns.Add("tootip")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
133
|
How do I change the caption being displayed in the control's filter bar

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.FilterBarCaption = "your filter caption"
var_Column = oTree.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oTree.ApplyFilter()
|
|
132
|
How do I disable expanding or collapsing an item when user double clicks it

local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ExpandOnDblClick = false
oTree.LinesAtRoot = -1
oTree.Indent = 13
oTree.Columns.Add("Column 1")
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
131
|
How do I search case sensitive, using your incremental search feature

local oTree,var_Column,var_Column1,var_Columns,var_Items,var_Items1
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.AutoSearch = true
oTree.ASCIILower = ""
var_Columns = oTree.Columns
// var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AutoSearch = 0]
endwith
// var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.AutoSearch = 1]
endwith
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem("text"),1) = "another text"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("text"),1) = "another text"]
endwith
var_Items1 = oTree.Items
// var_Items1.CellCaption(var_Items1.AddItem("text"),1) = "another text"
with (oTree)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaption(AddItem("text"),1) = "another text"]
endwith
|
|
130
|
How do I disable the control
local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Enabled = false
|
|
129
|
How do I enable the incremental search feature within a column

local oTree,var_Column,var_Column1,var_Columns,var_Items,var_Items1
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.AutoSearch = true
var_Columns = oTree.Columns
// var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AutoSearch = 0]
endwith
// var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.AutoSearch = 1]
endwith
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem("text"),1) = "another text"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("text"),1) = "another text"]
endwith
var_Items1 = oTree.Items
// var_Items1.CellCaption(var_Items1.AddItem("text"),1) = "another text"
with (oTree)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaption(AddItem("text"),1) = "another text"]
endwith
|
|
128
|
How do I call your x-script language

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
var_Column = oTree.ExecuteTemplate("Columns.Add(`Column`)")
var_Column.HeaderStrikeOut = true
var_Column.HeaderBold = true
|
|
127
|
How do I call your x-script language

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
|
|
126
|
How do I show alternate rows in different background color

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BackColorAlternate = 0xf0f0f0
oTree.Columns.Add("Column")
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
|
|
125
|
How do I enlarge the drop down filter window

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.FilterBarDropDownHeight = "-320"
var_Column = oTree.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterBarDropDownWidth = "-320"
oTree.Items.AddItem("Item 1")
oTree.Items.AddItem("Item 2")
|
|
124
|
How do I filter programatically the control

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
var_Column = oTree.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Column.Filter = "Item*"
oTree.Items.AddItem("Item 1")
oTree.Items.AddItem("")
oTree.Items.AddItem("Item 2")
oTree.ApplyFilter()
|
|
123
|
How do I change the font of the control's filterbar

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.FilterBarFont.Size = 20
var_Column = oTree.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oTree.ApplyFilter()
|
|
122
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.FilterBarBackColor = 0x1000000
var_Column = oTree.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oTree.ApplyFilter()
|
|
121
|
How do I change the background color of the control's filterbar

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.FilterBarBackColor = 0xf0f0f0
var_Column = oTree.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oTree.ApplyFilter()
|
|
120
|
How do I change the foreground color of the control's filterbar

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.FilterBarForeColor = 0xff
var_Column = oTree.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oTree.ApplyFilter()
|
|
119
|
How do I change the height of the control's filterbar

local oTree,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.FilterBarHeight = 32
var_Column = oTree.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oTree.ApplyFilter()
|
|
118
|
How do select only a portion of text when the control starts editing a cell

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.AllowEdit = true
oTree.SelStart = 1
oTree.SelLength = 1
oTree.Columns.Add("Column")
oTree.Items.AddItem("Item 1")
oTree.Items.AddItem("Item 2")
|
|
117
|
How do I change the header's foreground color

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ForeColorHeader = 0xff
oTree.Columns.Add("Column 1")
oTree.Columns.Add("Column 2")
oTree.Items.AddItem("Item 1")
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Picture = oTree.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oTree.SelBackMode = 1
oTree.Columns.Add("Column")
oTree.Items.AddItem("Item 1")
oTree.Items.AddItem("Item 2")
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.UseTabKey = false
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.SelectColumnIndex = 1
oTree.FullRowSelect = false
oTree.SelectColumn = true
oTree.Columns.Add("Column 1")
oTree.Columns.Add("Column 2")
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem("Item 1"),1) = "SubItem 1"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Item 1"),1) = "SubItem 1"]
endwith
|
|
113
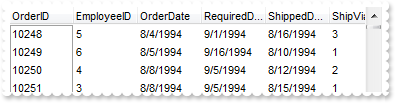
|
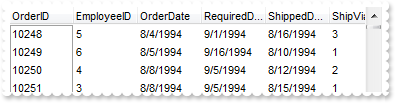
How do I assign a database to your control, using ADO, ADOR or ADODB objects

local oTree,rs
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ColumnAutoResize = false
oTree.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
|
|
112
|
How do I change the visual appearance effect for the selected item, using EBN

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.SelBackColor = 0x1000000
oTree.SelForeColor = 0x0
oTree.ShowFocusRect = false
oTree.Columns.Add("Column")
oTree.Items.AddItem(0)
oTree.Items.AddItem(1)
|
|
111
|
How do I change the colors for the selected item

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.SelBackColor = 0x0
oTree.Columns.Add("Column")
oTree.Items.AddItem(0)
oTree.Items.AddItem(1)
|
|
110
|
How do I get ride of the rectangle arround focused item

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ShowFocusRect = false
oTree.Columns.Add("Column")
oTree.Items.AddItem(0)
oTree.Items.AddItem(1)
|
|
109
|
How can I change the control's font
local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Font.Name = "Tahoma"
oTree.Columns.Add("Column")
|
|
108
|
I can't scroll to the end of the data. What can I do

local oTree,var_Items,var_Items1,var_Items2,var_Items3
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ScrollBySingleLine = true
oTree.DrawGridLines = -2
oTree.Columns.Add("Column")
var_Items = oTree.Items
// var_Items.ItemHeight(var_Items.AddItem(0)) = 13
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(AddItem(0)) = 13]
endwith
oTree.PutItems(oTree.GetItems(0))
var_Items1 = oTree.Items
// var_Items1.ItemHeight(var_Items1.AddItem(1)) = 26
with (oTree)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.ItemHeight(AddItem(1)) = 26]
endwith
oTree.PutItems(oTree.GetItems(0))
var_Items2 = oTree.Items
// var_Items2.ItemHeight(var_Items2.AddItem(2)) = 36
with (oTree)
TemplateDef = [dim var_Items2]
TemplateDef = var_Items2
Template = [var_Items2.ItemHeight(AddItem(2)) = 36]
endwith
oTree.PutItems(oTree.GetItems(0))
var_Items3 = oTree.Items
// var_Items3.ItemHeight(var_Items3.AddItem(3)) = 48
with (oTree)
TemplateDef = [dim var_Items3]
TemplateDef = var_Items3
Template = [var_Items3.ItemHeight(AddItem(3)) = 48]
endwith
oTree.PutItems(oTree.GetItems(0))
|
|
107
|
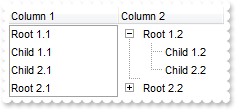
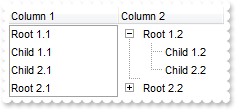
How do I specify the column where the tree lines / hierarchy are shown

local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.LinesAtRoot = 1
oTree.TreeColumnIndex = 1
oTree.Columns.Add("Column 1")
oTree.Columns.Add("Column 2")
var_Items = oTree.Items
h = var_Items.AddItem("Root 1.1")
// var_Items.CellCaption(h,1) = "Root 1.2"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "Root 1.2"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 1.1"),1) = "Child 1.2"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Child 1.1"),1) = "Child 1.2"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 2.1"),1) = "Child 2.2"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Child 2.1"),1) = "Child 2.2"]
endwith
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2.1")
// var_Items.CellCaption(h,1) = "Root 2.2"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "Root 2.2"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 1.1"),1) = "Child 1.2"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Child 1.1"),1) = "Child 1.2"]
endwith
|
|
106
|
How do I specify the indentation of the child items relative to their parents

local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.LinesAtRoot = 1
oTree.Indent = 11
oTree.Columns.Add("Column")
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.RClickSelect = true
oTree.Columns.Add("Column")
oTree.Items.AddItem("Item 1")
oTree.Items.AddItem("Item 2")
|
|
104
|
How do I edit a cell

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.AllowEdit = true
oTree.Columns.Add("Column")
oTree.Items.AddItem("Item 1")
oTree.Items.AddItem("Item 2")
|
|
103
|
I have FullRowSelect property on False, how do I select a column
local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.SelectColumnIndex = 1
oTree.FullRowSelect = false
|
|
102
|
How can I scroll columns one by one, not pixel by pixel

local oTree,var_Column,var_Column1,var_Column2,var_Column3,var_Column4
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ContinueColumnScroll = false
oTree.ColumnAutoResize = false
// oTree.Columns.Add("1").Width = 128
var_Column = oTree.Columns.Add("1")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 128]
endwith
// oTree.Columns.Add("2").Width = 128
var_Column1 = oTree.Columns.Add("2")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 128]
endwith
// oTree.Columns.Add("3").Width = 128
var_Column2 = oTree.Columns.Add("3")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 128]
endwith
// oTree.Columns.Add("4").Width = 128
var_Column3 = oTree.Columns.Add("4")
with (oTree)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Width = 128]
endwith
// oTree.Columns.Add("5").Width = 128
var_Column4 = oTree.Columns.Add("5")
with (oTree)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 128]
endwith
|
|
101
|
How can I enable multiple items selection

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.SingleSel = false
oTree.Columns.Add("Column")
oTree.Items.AddItem(0)
oTree.Items.AddItem(1)
oTree.Items.AddItem(2)
|